
Aeropay is a digital payments platform with several responsive web applications.
While working as the UI/UX Manager for Aeropay in early 2021, I initiated the creation of a scalable design system to add consistency across the platform and support future growth.
Project Management
User Research
Visual Design
Interaction Design
1 Product Lead (me)
1 Developer
1 Designer
Figma, Adobe XD, Maze, Shoelace
June 2021 -
October 2023
User Research
Interaction Design
Visual Design
1 Product Manager
2 Developers
1 Designer (me)
Figma, Adobe XD, Maze, After Effects
June 2021 - October 2023
In 2021, Aeropay began to expand with additional product offerings. With new engineers coming onboard and development occurring simultaneously across several applications, frontend development became more complex and we began facing issues with technical debt.
As our UI/UX Manager, I proposed the idea to build a custom design system to improve visual consistency across applications, enable streamlined frontend development, and allow the platform to continue to scale.
To initiate the creation of a design system, it was necessary to get approval from key internal stakeholders including our CEO, CTO, Head of Product, and engineering leads.
I presented proposal to the relevant stakeholders and was granted approval to move forward with the project.

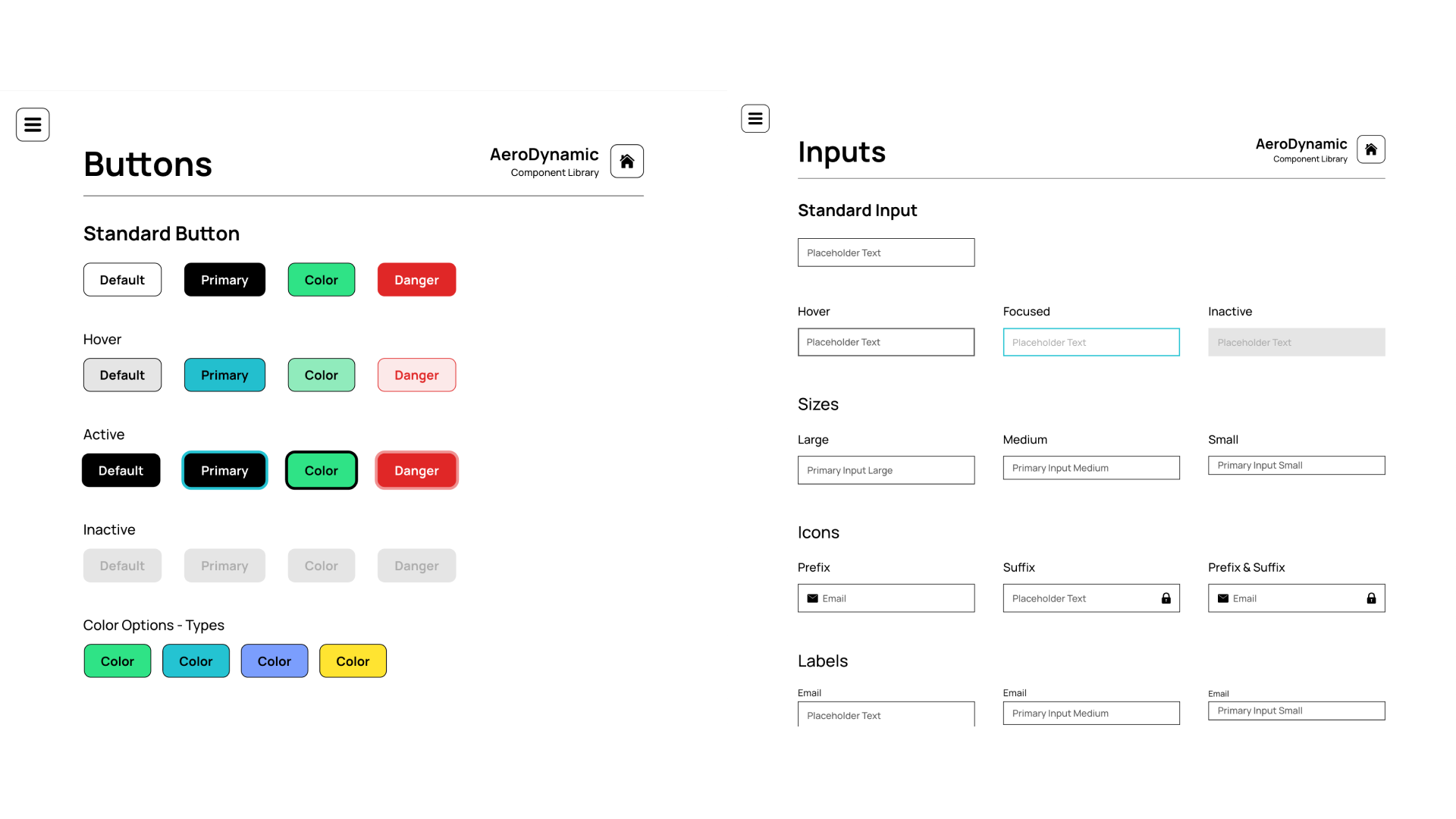
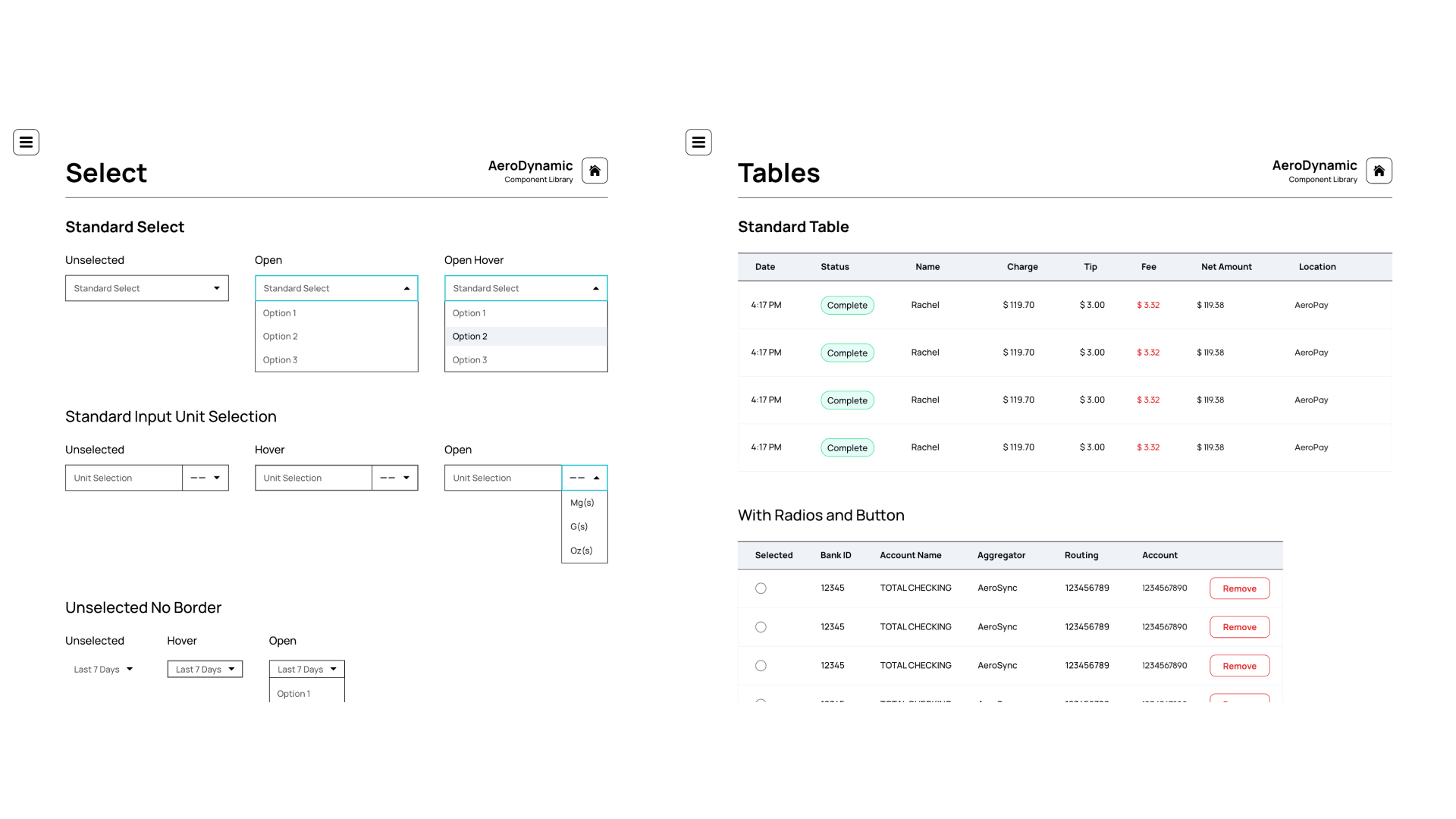
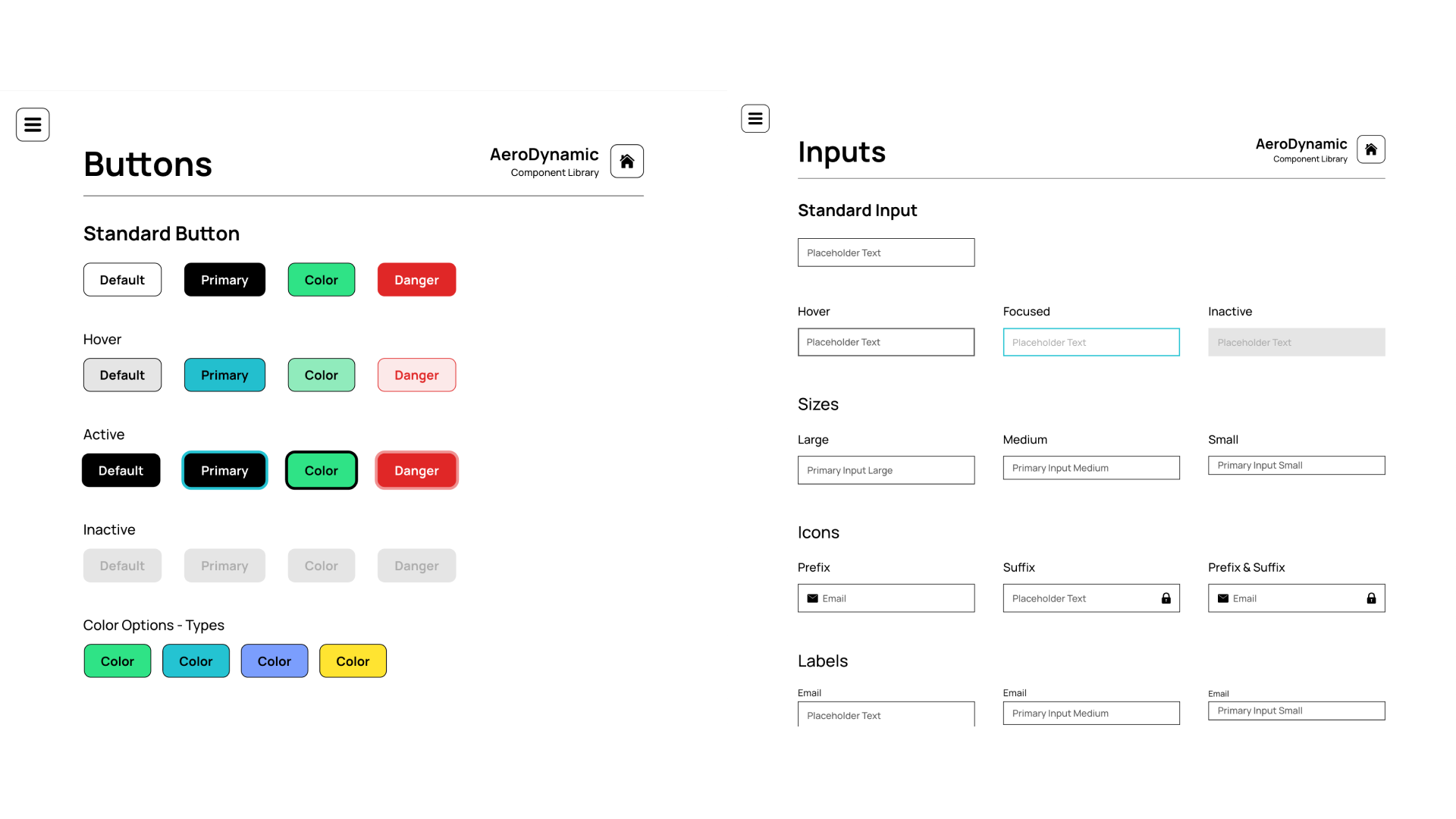
In order to prepare for further development, I began by creating a consistent set of components in Adobe XD to define key elements and interactions.
I then implemented these components across all of our design files to create consistency and allow for rapid updates.


Once the components were defined and used consistently across all design files, I began working closely with our Frontend Lead to build a design system repository.
I conducted frequent design reviews, working closely to identify design tokens, taking account of accessibility considerations, and ensuring consistency across all of the components.

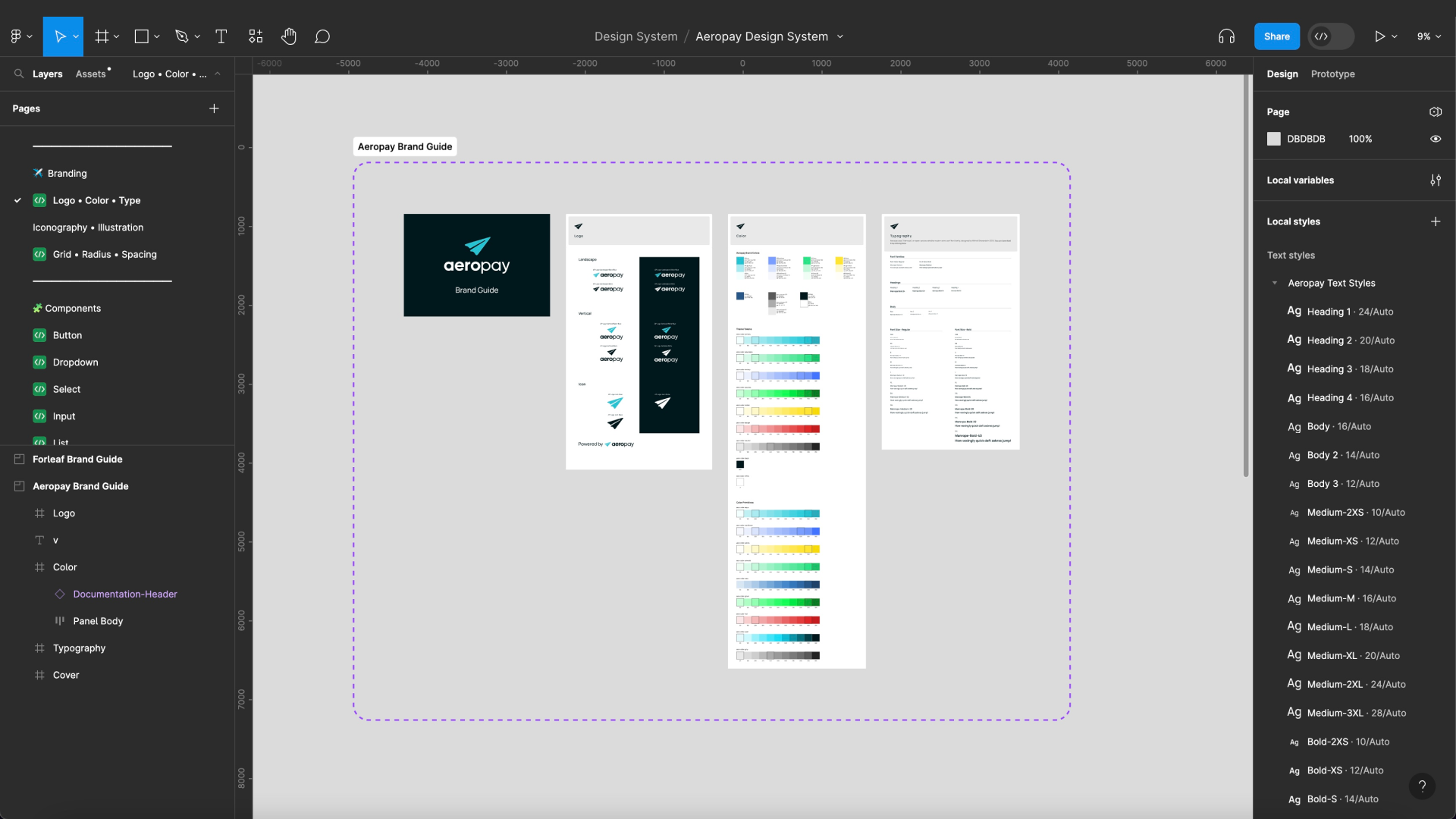
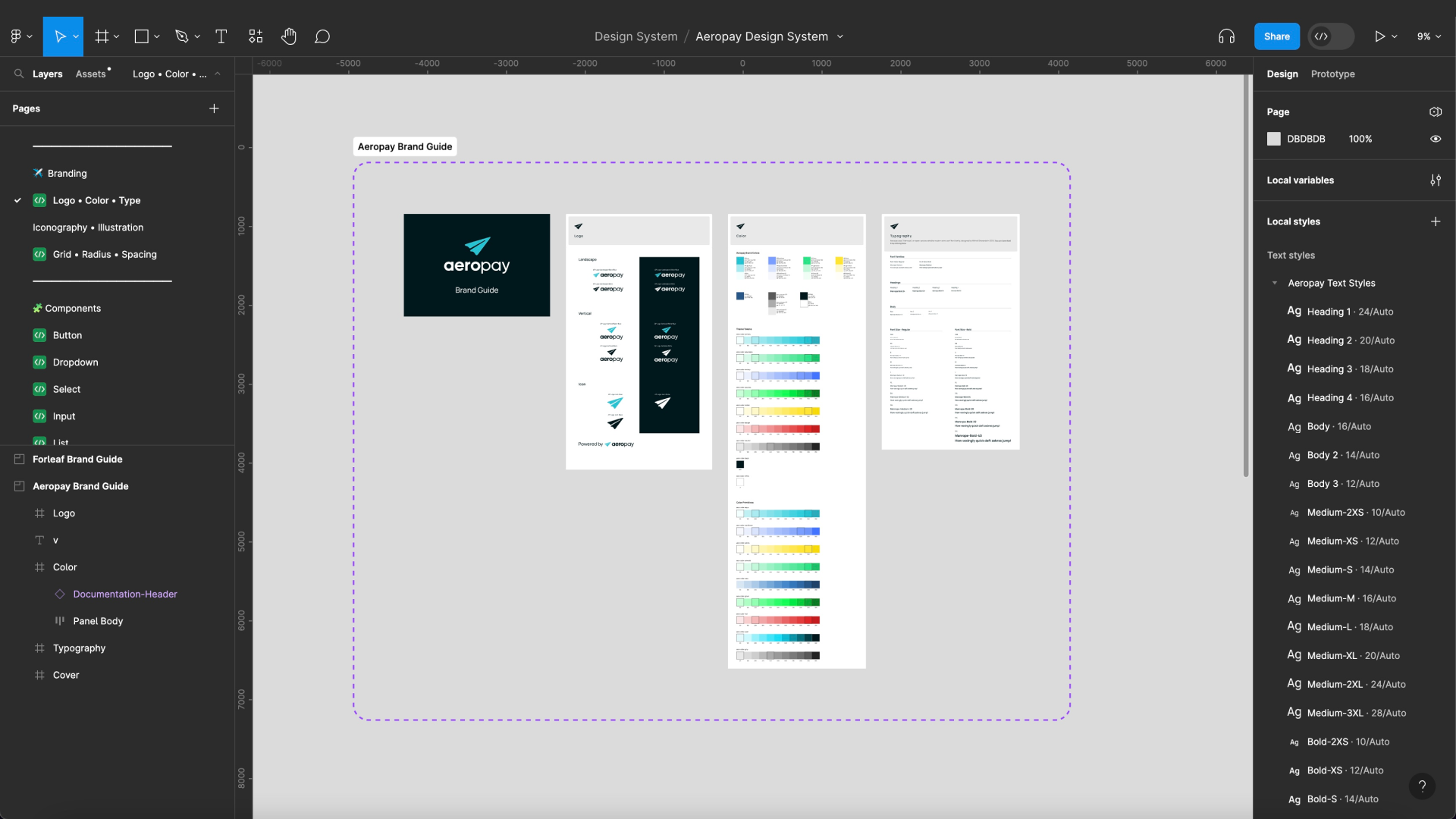
In late 2022, I began the process of moving all of our design files from Adobe XD to Figma for improved component management and developer handoff.
This allowed us to consolidate our many XD components using Figma Properties.
I conducted frequent design reviews, working closely to identify design tokens, taking account of accessibility considerations, and ensuring consistency across all of the components.

Aeropay's continued expansion has ultimately led to the development of products with different brand identities.
This led to the need to build a system that's able to expand across multiple brands using variables and design tokens.

In order to prepare for further development, I began by creating a consistent set of components in Adobe XD to define key elements and interactions.
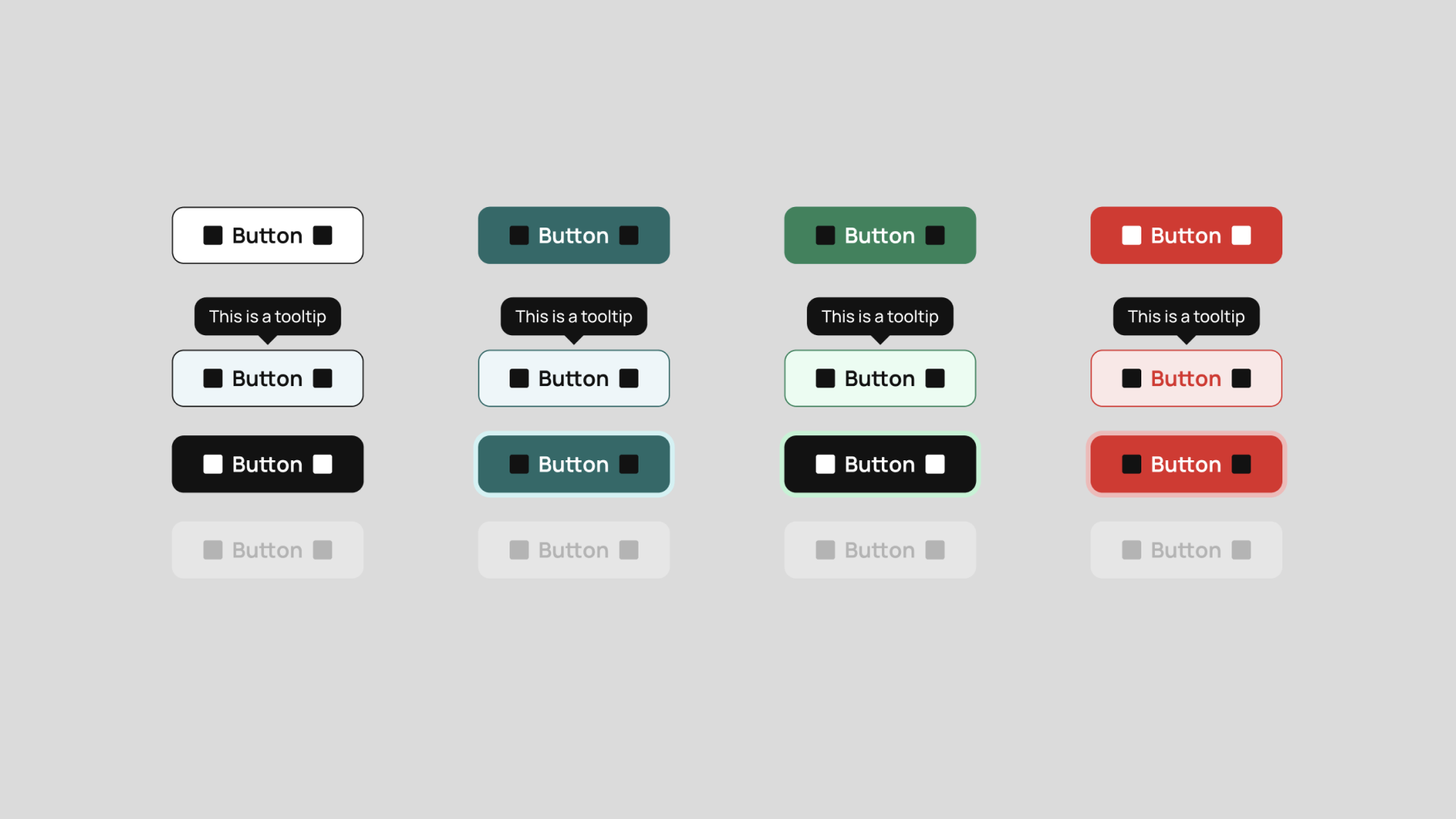
I started by defining sizes and interactions of our most prominent visual elements. I then implemented these components across all of our design files to create consistency and allow for rapid updates.


In late 2022, I began the process of moving all of our design files from Adobe XD to Figma for improved component management and developer handoff.
This allowed us to consolidate our many XD components using Figma Properties. When I became Product Lead in early 2023, we hired a UX Designer who has continued to consolidate components since the release of Variables.

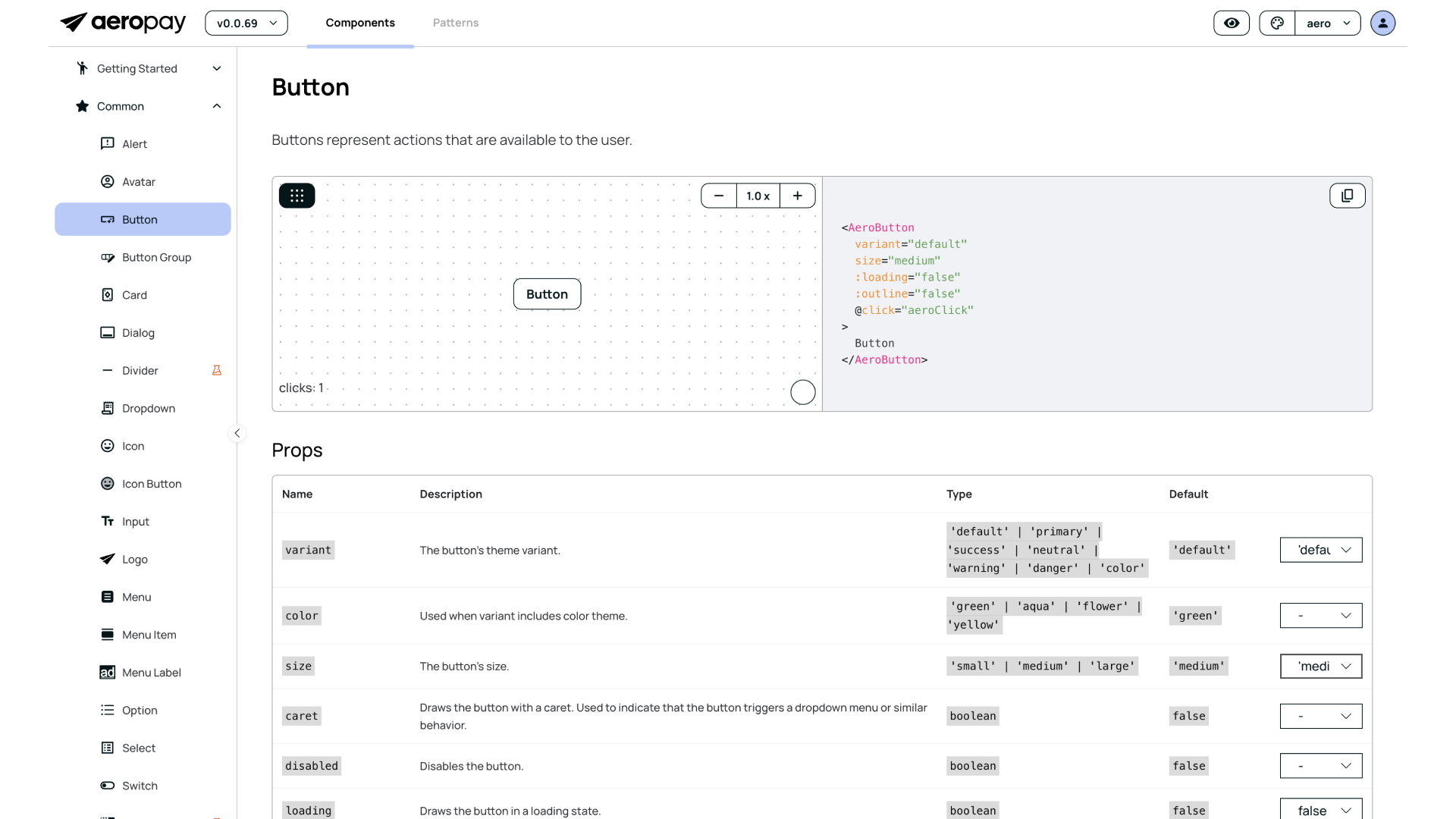
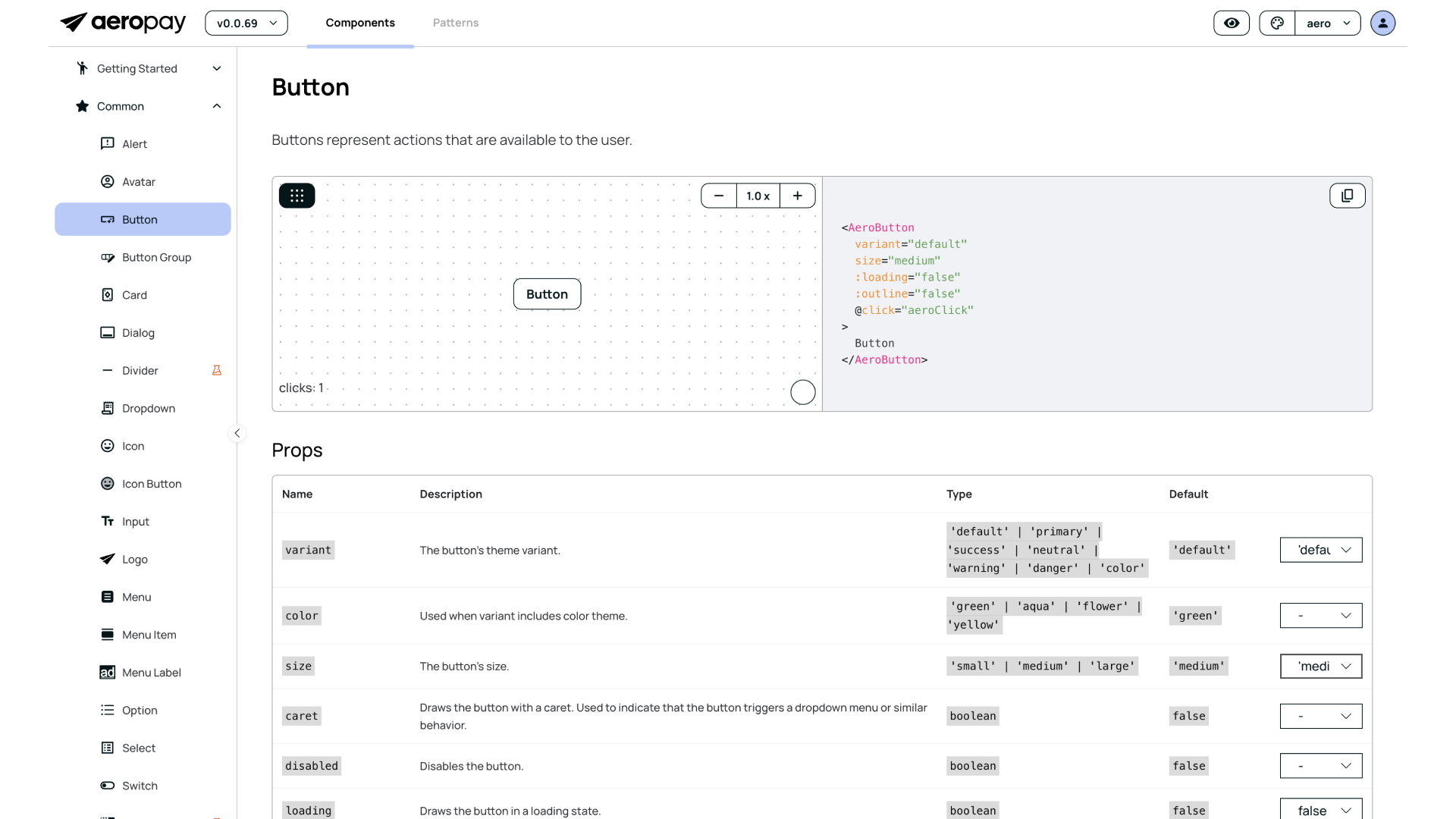
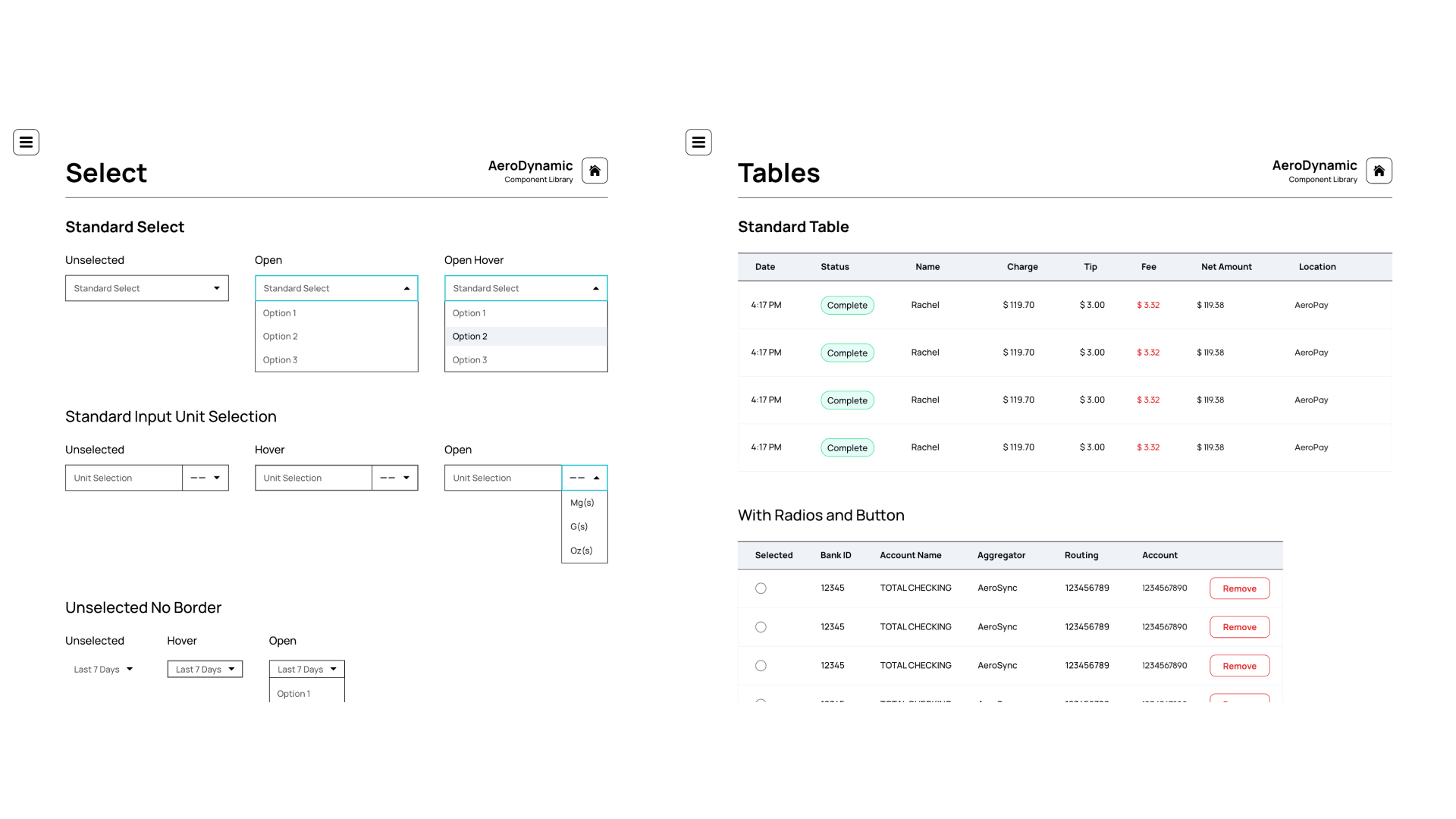
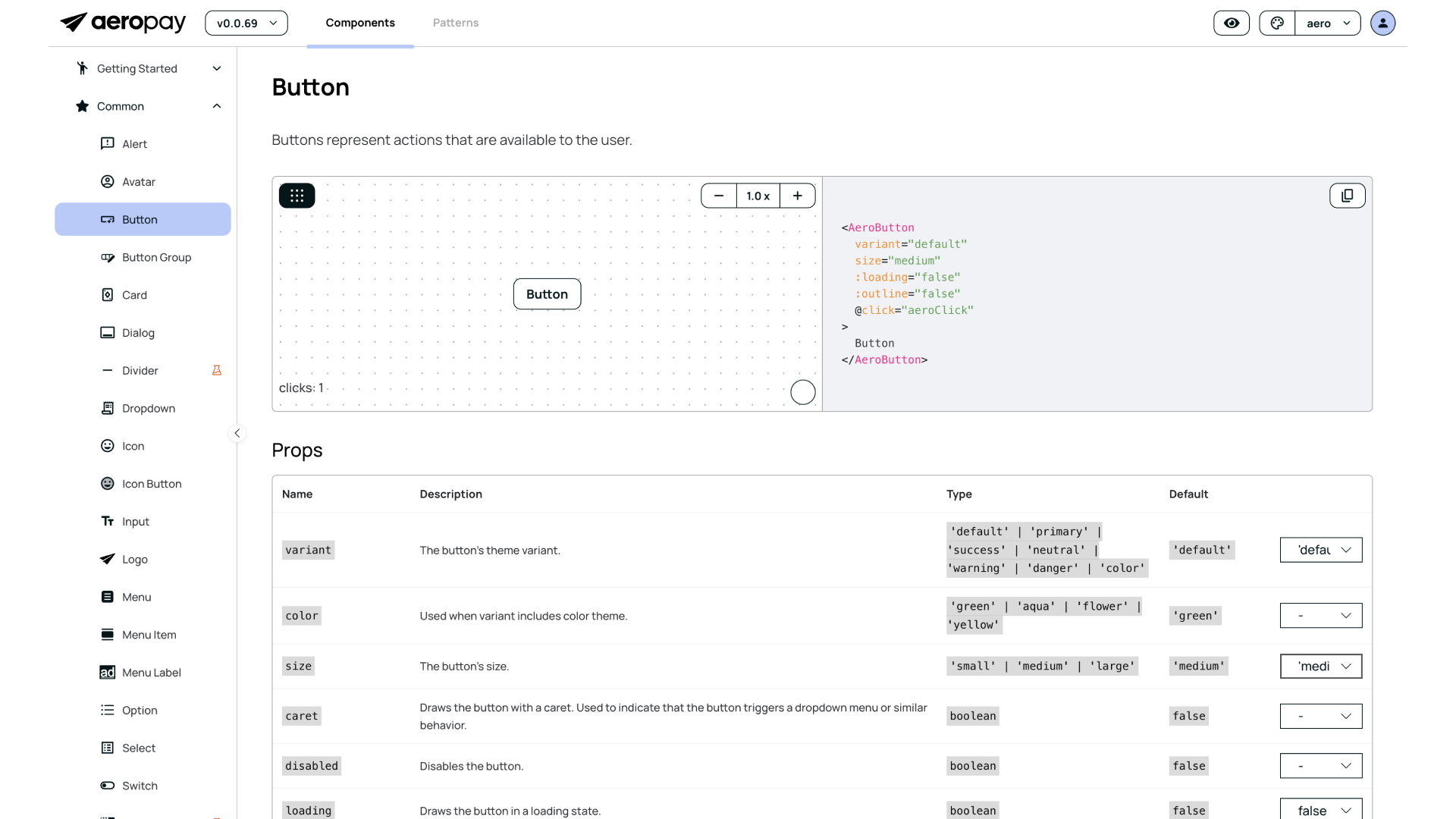
Finalized components in the design system repository can be tested live to ensure proper interactions and configurations for each property.

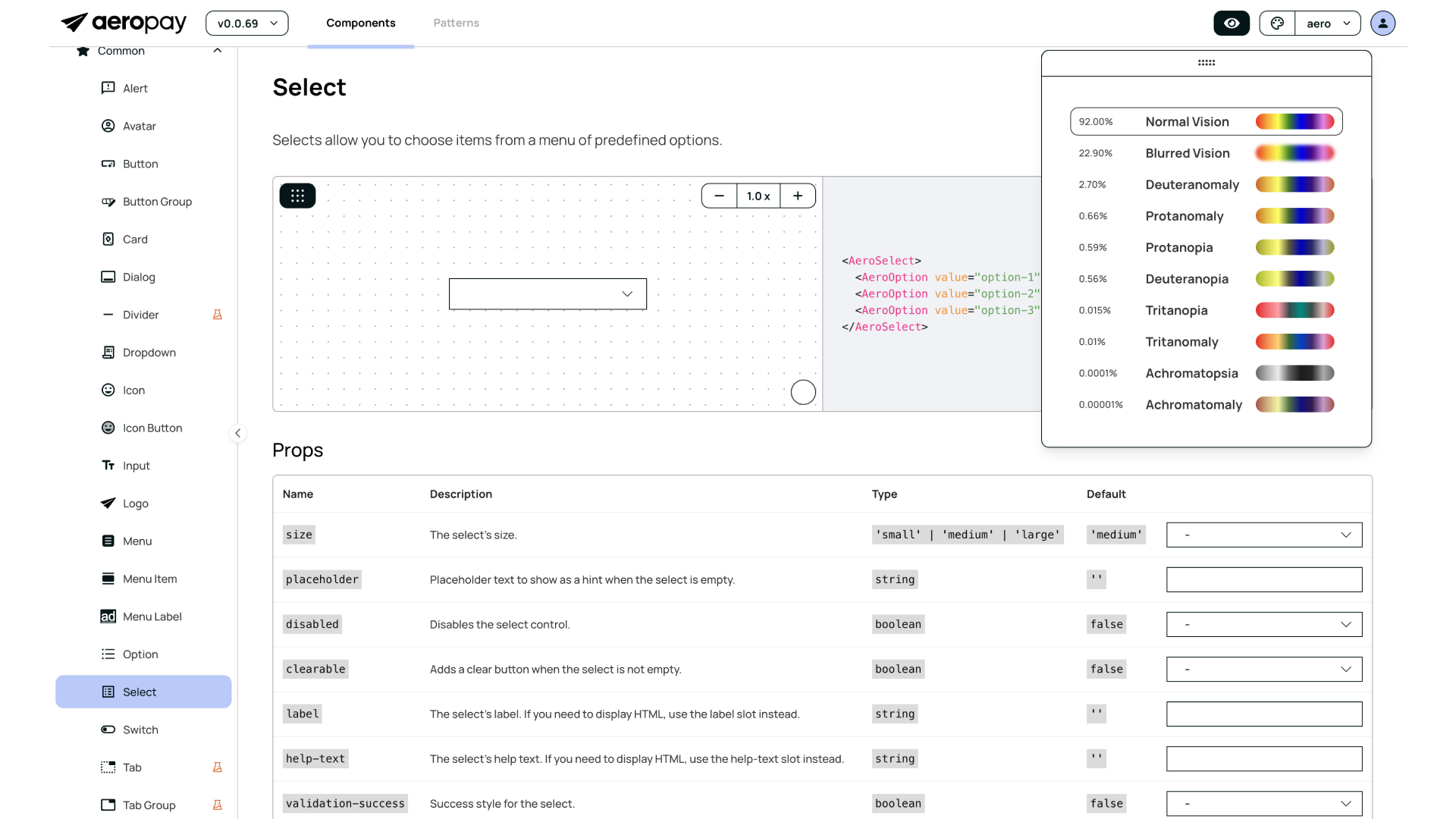
We've embedded a color blind simulator directly into the repository in order to live test the accessibility of each component and pattern.

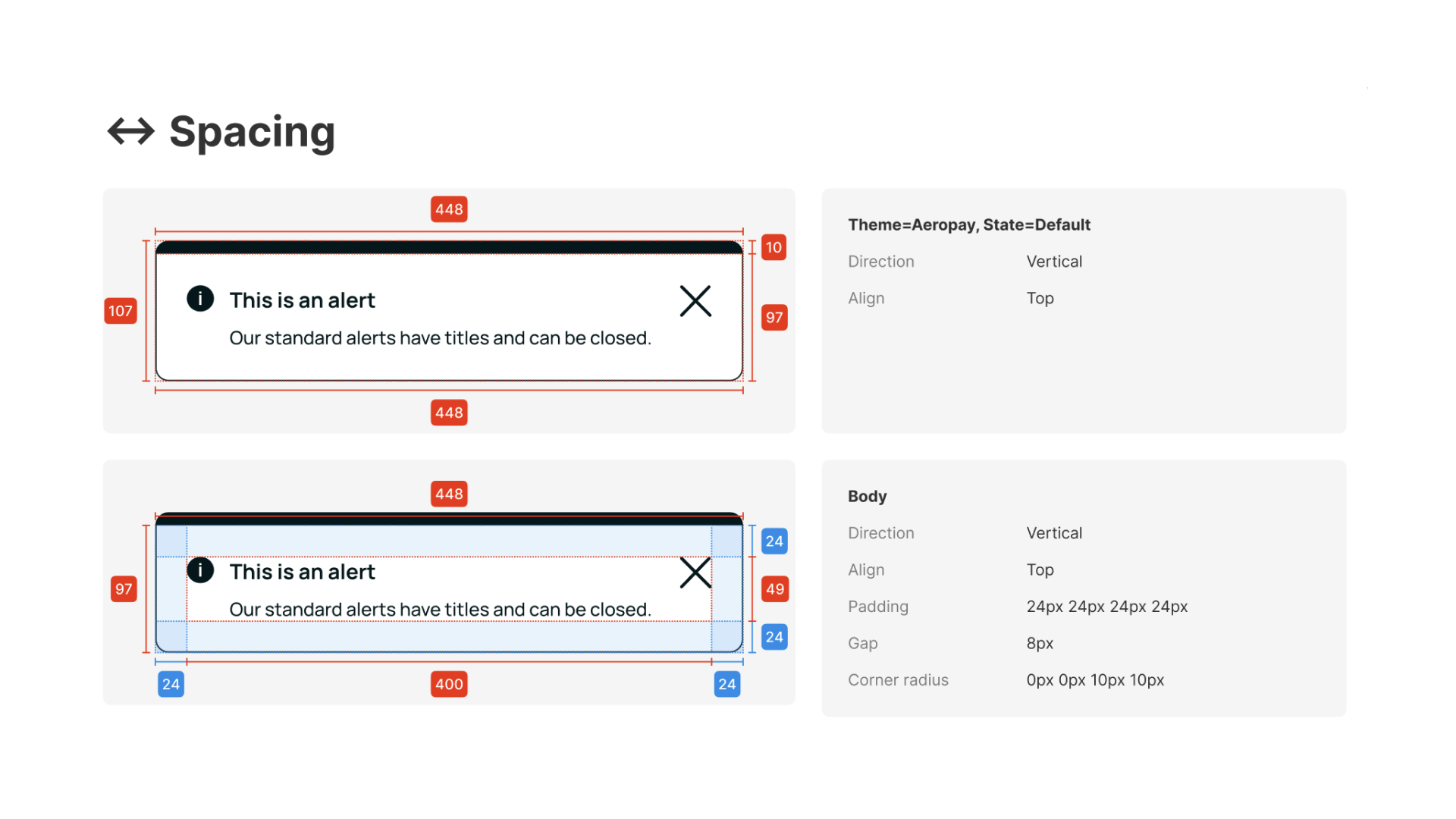
Additional specifications in Figma for each component provide information around component anatomy, spacing, and layout for streamlined development.

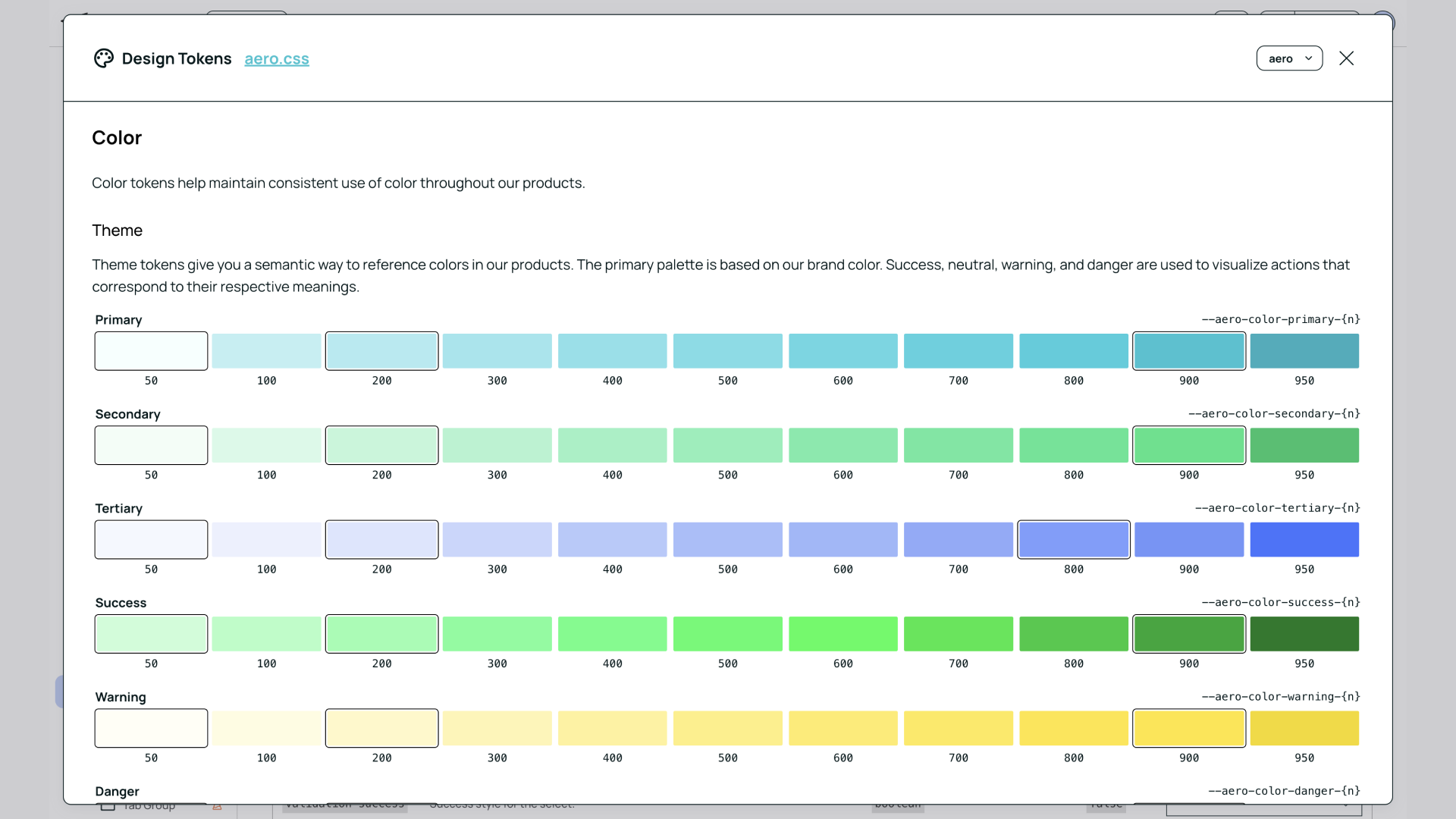
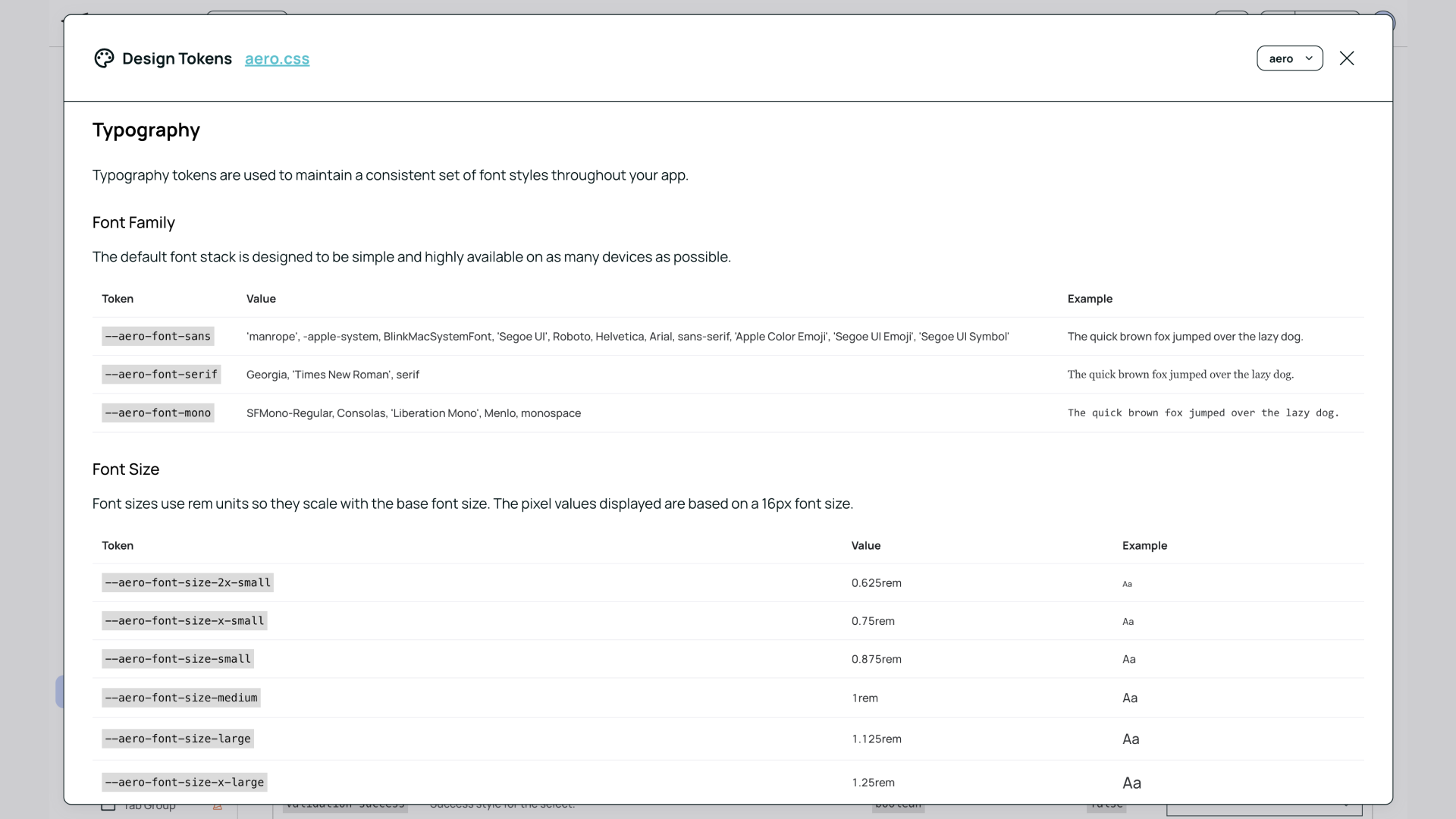
Clearly identified design tokens allow for efficient development of new components and the ability to easily switch tokens across different brands.


Since launching the live repository in 2023, Aerodynamic has now been embedded into several of Aeropay's applications with a plan to do the same in each of the remaining applications soon.
The frontend developers are now empowered to build highly effective experiences while keeping consistent and accessible design across each application. Embedding the components has improved velocity and reduced technical debt.